اغلب طراحان وب هنگام طراحي سايت به مسائل فني مانند فريم ها، كد و مديريت محتوا تمركز دارند، اما طراحي وب سايتي موفق فقط به چگونگي قرار گرفتن آيكون هاي شبكه هاي اجتماعي و تصاوير خيره كننده شما در وب سايت نيست. امروزه وب سايت هاي موفق از يك استراتژي جامع و هماهنگ برخوردار هستند و رمز موفقيت شما نيز همين مورد است.
طراحي وب سايت هاي موفق فراتر از مسائل زيبايي شناسي است. آن ها بازديد كنندگان را جذب مي كنند و به افراد كمك مي كنند تا محصول، شركت و نام تجاري را از طريق شاخص هاي مختلف، شامل تصاوير، متن و تعاملات، درك كنند، به اين معني كه هر عنصر از سايت شما بايد به سمت يك هدف مشخص كار كند. اما چگونه اين تركيب هماهنگ از عناصر سايت ايجاد مي شود؟ از طريق يك فرآيند طراحي وب سايتي جامع كه هر دو عامل فرم و عملكرد را به حساب مي آورد.
ما اين روند طراحي وب سايت را در 7 مرحله زير قرار داده ايم:
- شناسايي هدف: بررسي ايده و صحبت با مشتري درباره اهدافي كه قصد دارد در پروژه تحقق يابد. هدف از طراحي سايت چيست؟
- محدوده زماني انجام پروژه: هنگامي كه اهداف سايت را شناسايي كرديد، مي توانيد محدوده زماني انجام پروژه را تعيين كنيد. صفحات و ويژگي هاي مورد نياز وب سايت چيست؟ طراحي سايت چه مدت طول خواهد كشيد؟
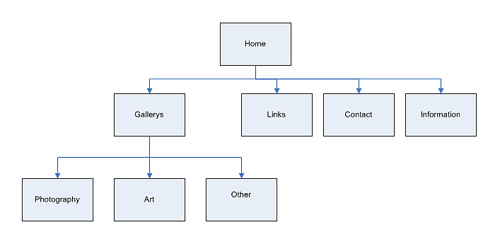
- ايجاد نقشه سايت و wireframe: بعد از تعيين محدوده زماني پروژه، مي توانيم شروع به ساختن نقشه سايت و wireframe (شماي كلي سايت) كنيم. ارتباط بين محتوا و ويژگي هاي وب سايت در محدوده زماني تعيين شده به چه صورتي خواهد بود؟
- ايجاد محتوا: اكنون كه ما تصوير بزرگتري از وب سايت در ذهن خود داريم مي توانيم به صورت دقيق تر محتوا هر صفحه را مشخص كنيم. سعي كنيد محتوا صفحات شما پيرامون يك موضوع خاص باشد كه اين مورد در بهينه سازي سايت توسط موتور هاي جستجو گر نيز اهميت زيادي خواهد داشت.
- عناصر بصري سايت: با استفاده از معماري سايت و برخي محتويات خاص مي توانيد روي برند سازي وب سايت خود به صورت بصري كار كنيد. روش هاي متريال ديزاين و فلت ديزاين از جمله موثر ترين روش هاي طراحي سايت در حال حاظر هستند.
- تست سايت: اكنون شما تمام صفحات سايت و نحوه نمايش آن ها به بازديد كنندگان را تعريف كرديد، اما نياز به زمان هست تا متوجه شويد همه چيز به خوبي كار مي كند. وب سايت را با استفاده از مرور گر ها و دستگاه هاي مختلف تست كنيد و همه مسائل مربوط به UI و UX را بررسي نماييد.
- راه اندازي سايت: وقتي مطمئن شديد كه همه چيز به درستي كار مي كند، زمان راه اندازي وب سايت شما فرا رسيده است. اين قسمت شامل برنامه ريزي هاي راهبردي و استراتژي هاي ارتباطي شما مي باشد.
حال كه با هر مرحله آشنايي پيدا كرديد اجازه دهيد درباره هر مورد عميق تر صحبت كنيم:
شناسايي هدف
در مرحله اوليه، طراح بايد هدف سايت را با مشورت نمودن با مشتري يا ساير سهامداران، شناسايي كند. سوالاتي ممكن است در اين مرحله ايجاد شوند عبارتند از:
- سايت براي چه كسي است؟
- آنها انتظار دارند كه در آن چه كاري انجام بدهند؟
- آيا هدف اصلي اين وب سايت، اطلاع رساني، فروش يا سرگرمي است؟
- آيا وب سايت هسته اصلي برندينگ را در بر مي گيرد يا بخشي از استراتژي برندينگ خواهد بود؟
- در صورت وجود داشتن سايت هاي رقيب، چگونه بايد اين سايت از آن ها الهام بگيرد تا از رقباي خود متمايز باشد؟
اين مهم ترين بخش فرآيند طراحي وب سايت است. اگر اين سئوالات پاسخي نداشته باشند، كل پروژه مي تواند در جهت اشتباه تنظيم شود. شايد بهتر باشد بعضي اهدافي را كه براي شما به وضوح مشخص شده اند را به صورت خلاصه بنويسيد. اين مورد مي تواند كمك كند تا پروژه شما در مسير درستي قرار گيرد.
محدوده زماني انجام پروژه
 يكي از شايع ترين و دشوارترين مسائل در پروژه هاي طراحي وب، محدوده زماني پروژه است. در اغلب موارد مشتريان يك هدف در ذهن خود دارند و اين هدف در طول فرآيند طراحي به مرور گسترش مي يابد و يا تغيير مي كند. ممكن است مواردي مانند طراحي اپليكيشن تحت وب، ايميل ها و تهيه پوش ناتيفيكيشن ها نيز به پروژه اضافه شود. اين مسائل در اغلب موارد براي طراحان مشكل ساز نيست و فقط منجر به كار بيشتر مي شود، اما اگر افزايش انتظارات با افزايش بودجه يا جدول زماني همخواني نداشته باشد، پروژه به سرعت مي تواند از واقعيت دور شود.
يكي از شايع ترين و دشوارترين مسائل در پروژه هاي طراحي وب، محدوده زماني پروژه است. در اغلب موارد مشتريان يك هدف در ذهن خود دارند و اين هدف در طول فرآيند طراحي به مرور گسترش مي يابد و يا تغيير مي كند. ممكن است مواردي مانند طراحي اپليكيشن تحت وب، ايميل ها و تهيه پوش ناتيفيكيشن ها نيز به پروژه اضافه شود. اين مسائل در اغلب موارد براي طراحان مشكل ساز نيست و فقط منجر به كار بيشتر مي شود، اما اگر افزايش انتظارات با افزايش بودجه يا جدول زماني همخواني نداشته باشد، پروژه به سرعت مي تواند از واقعيت دور شود.
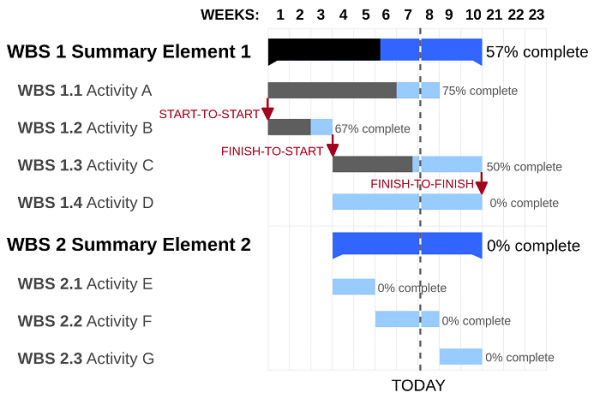
يك نمودار گانت، كه يك جدول زماني واقع بينانه براي پروژه را مشخص مي كند. اين نمودار مي تواند به تعيين مرزها و مهلت هاي قابل دست يابي در پروژه كمك كند. اين يك مرجع ارزشمند براي طراحان و مشتريان است و كمك مي كند تا همه به اهداف مد نظر خود دست يابند.
ايجاد نقشه سايت و wireframe

نقشه سايت پايه و اساس هر وب سايت را ايجاد مي كند و كمك مي كند تا طراحان به خوبي معماري اطلاعات وب سايت و ارتباط بين صفحات مختلف و عناصر محتوا را مشخص كنند. ساخت يك سايت بدون نقشه سايت مانند ساخت يك خانه بدون يك طرح است و اين در اكثر مواقع خوب نخواهد بود.
گام بعدي ساخت Wireframes است. Wireframes ابزاري براي ذخيره سازي طراحي بصري سايت و عناصر محتوا را فرآهم مي كند و مي تواند به شناسايي چالش ها و شكاف هاي بالقوه از طريق نقشه سايت كمك نمايد. برخي از طراحان از ابزارهايي مانند Balsamiq يا Webflow استفاده مي كنند تا قاب هاي خود را ايجاد كنند. من شخصا دوست دارم كه به اصول اوليه برگردم و از كاغذ و قلم قابل اعتماد خودم استفاده كنم.
ايجاد محتوا
هنگامي كه چارچوب وب سايت شما به خوبي مشخص شد، مي توانيد از مهمترين جنبه هاي سايت شروع كنيد: محتواي نوشته شده.
محتوا دو هدف اساسي دارد:
- محتوا جذاب و درگير كننده: اولا محتوا مي تواند خوانندگان را درگير كند و آنها را به انجام اقدامات لازم براي تحقق اهداف سايت هدايت نمايد. اين موضوع توسط خود محتوا (نوشتن) و نحوه ارائه (تايپوگرافي و عناصر ساختاري) انجام مي پذيرد. محتوا كسل كننده، مرده و بيش از حد زياد به ندرت بازديد كنندگان را براي مدت زيادي در وب سايت شما نگه مي دارد. محتوا كوتاه، شگفت آور و جذاب توجه بازديد كنندگان را جلب كرده و مي تواند سبب شود تا آن ها با كليك روي لينك هاي داخلي از صفحات ديگر نيز بازديد كنند.
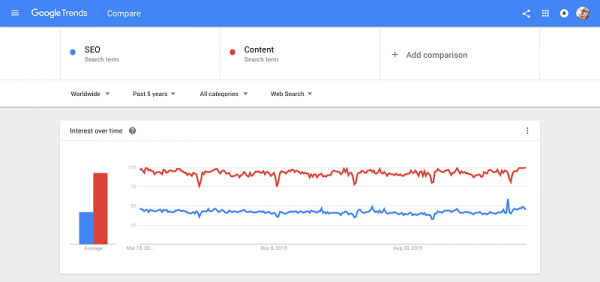
- سئو سايت: محتوا مي تواند نمايش سايت توسط موتور هاي جستجو را افزايش دهد. توليد يا بهبود محتوا همواره يكي از بهترين روش هاي سئو و بهينه سازي سايت توسط موتور هاي جستجو شناخته شده است. استفاده از كلمات و عبارات كليدي درست براي موفقيت وب سايت ها ضروري است. من هميشه از ابزار Google Keyword Planner استفاده مي كنم. اين ابزار ميزان جستجو را براي كلمات كليدي و عبارات بالقوه نشان مي دهد. ابزار Google Trends نيز براي شناسايي ميزان محبوبيت كلمات كليدي مفيد است.
محتوايي كه به خوبي نوشته شده، آموزنده و غني از كلمات كليدي است به راحتي توسط موتورهاي جستجو شناسايي مي شود، كه همه اين كار ها باعث مي شود تا سايت راحت تر توسط موتور هاي جستجو پيدا شود. به طور معمول، مشتري شما بخش عمده اي از محتوا را توليد مي كند، اما بسيار مهم است كه شما آن ها را راهنمايي كنيد كه چه كلمات كليدي و عباراتي را بايد در متن و محتوا خود داشته باشند.
عناصر بصري سايت
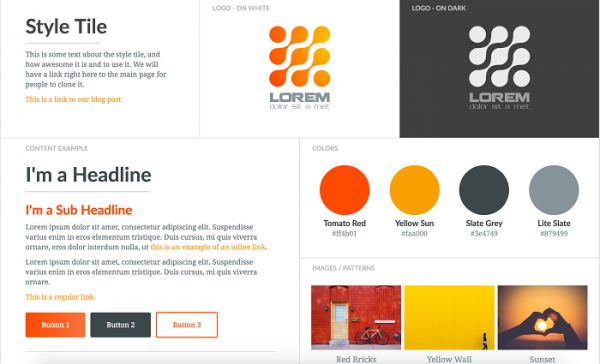
اكنون زمان ايجاد طراحي بصري سايت سايت است. اين بخش از فرآيند طراحي سايت اغلب توسط عناصر تجاري موجود، انتخاب رنگ و لوگو، همراه با عنوان مشخص شده توسط مشتري شكل گرفته است. اين مرحله اي است كه يك طراح وب سايت مي تواند به خوبي در آن درخشش داشته باشد.
تصاوير در حال حاضر نقش مهمي در طراحي وب دارند. نه تنها تصاوير با كيفيت بالا يك نگاه حرفه اي از وب سايت ايجاد مي كنند، بلكه مي توانند پيام هايي را به مخاطبان ارائه دهند و به ايجاد اعتماد كمك مي كنند. امروزه استفاده از محتوا بصري براي افزايش كليك، مشاركت و درآمد استفاده مي شود، زيرا ارائه پيام در غالب تصاوير به ندرت باعث خسته شدن و نارضايتي كاربران سايت شما مي شود.
تست سايت
هنگامي كه سايت داراي تمام تصاوير و محتويات است، شما مي توانيد آن را تست كنيد. به طور كامل هر صفحه را تست كنيد تا اطمينان حاصل كنيد كه تمام لينك ها كار مي كنند و وب سايت به طور مناسب بر روي تمام دستگاه ها و مرورگرها بارگذاري مي شود. اشتباهات ممكن است در نتيجه اشتباهات كوچك برنامه نويسي باشد، بهتر است كه اين مشكلات را همين الان حل كنيم تا اين كه يك سايت خراب را براي عموم ارائه دهيم. SEO Spider يكي از ابزار هايي هست كه شما مي توانيد براي تست سايت خود از آن استفاده نماييد. در آخر نگاهي به متا صفحات و توضيحات نيز داشته باشيد. حتي كلمات موجود در عنوان متا نيز مي تواند در عملكرد صفحات در موتور هاي جستجو تاثير بگذارد.
راه اندازي سايت
اكنون به شيرين ترين بخش فرآيند طراحي سايت مي رسيم. هنگامي كه همه چيز كاملا مورد آزمايش قرار گرفته است و سايت شما آماده راه اندازي است. انتظار نداشته باشيد كه همه چيز كاملا درست كار كند. هنوز ممكن است برخي از عناصر وجود داشته باشند كه نياز به تعمير دارند. طراحي وب يك فرآيند تدريجي و مداوم است كه نياز به تعمير و نگهداري دائمي دارد. نكته كليدي كه بايد در مرحله راه اندازي سايت به خاطر داشته باشيد اين است كه كار شما تمام نشده است. زيبايي دنياي وب اين است كه هيچ وقت تمام نخواهد شد. سايت خود را به طور مداوم تست كنيد، محتوا جديد توليد كنيد و محتوا هاي قديمي آن را آپديت كنيد.
منبع: سايت نوپرداز